Web App Leaderboard Trainer
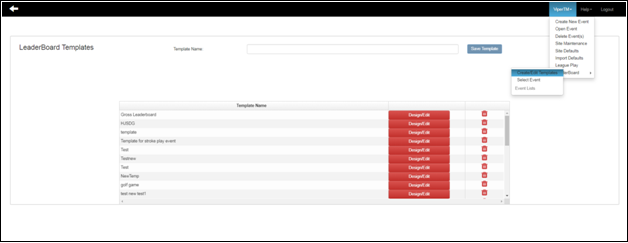
To create a Leaderboard display, choose Leaderboard, and then ‘Create/Edit Templates’ from the ViperTM menu. Once you click, on the new window, a list of existing templates will open up. Click on ‘Design/Edit’ of any of these templates to create a Leaderboard display of your choice. In case, you want to delete a template, click on the ‘Trash Can.’

The main components required to Design/Edit template are ‘Player Grid Properties,’ ‘Header,’ ‘Background,’ ‘Graphic 1,’ and ‘Graphic 2.’ However, ensure you select the event before making any changes. Otherwise, the Leaderboard will display no records.

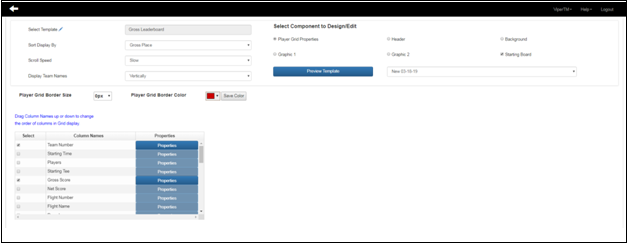
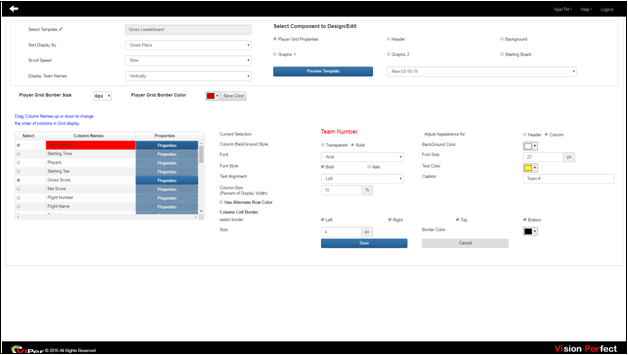
By clicking on ‘Player Grid Properties,’ you can see the ‘Players,’ ‘Starting Time,’ ‘Gross Score,’ ‘Net Score,’ and various other column names. Out of all these columns, check the checkboxes which you want to display in your Leaderboard. If you drag and drop the column names, then you can change the display order of the selected columns.

When you click on the ‘Properties’ button of any column, you can see the ‘Adjustment’ screen for each column consisting of two parts ‘Header,’ and ‘Column.’ By clicking on any of these columns, you can make the necessary adjustments. For instance, if you want to adjust appearance for the ‘Header,’ then by choosing either ‘Header Background Style,’ ‘Background Color,’ or both you can make the required selections. After choosing the appropriate fields, click on ‘Save’ to save the changes. Similarly, you can practice these changes for the rest of the column names.

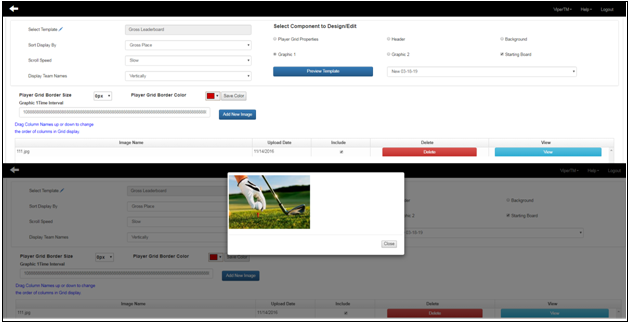
There are two ‘Graphic’ windows which will display on the Leaderboard wherever you position them or whatever graphics you drop into the graphics panel the Leaderboard will show them. On this screen, in the Graphic 1Time Interval and Graphic 2Time Interval sections fill in the timing details for how long you want to display the graphics on your Leaderboard.

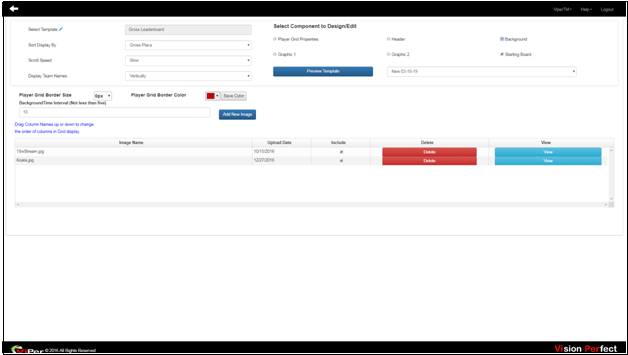
The next component is ‘Background’ which will give you an idea about how the background of your Leaderboard will look alike. On this screen, in the Background Time Interval (Not less than five) section, fill in the timing details for how long you want to display the background image.

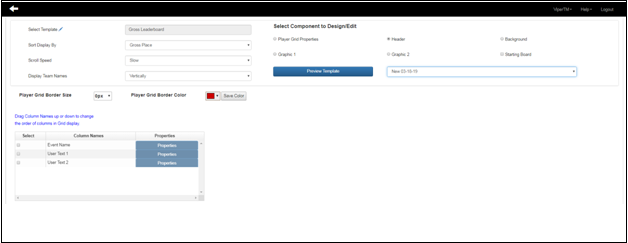
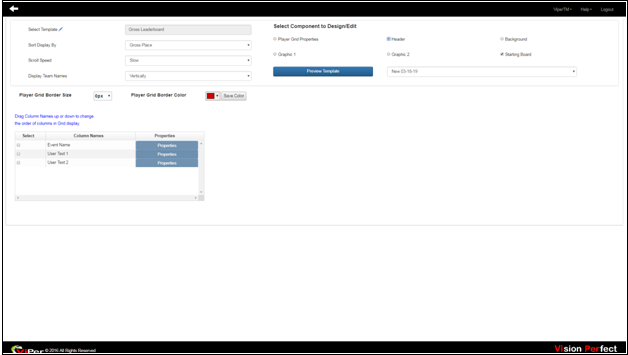
The ‘Header’ displays ‘Event Name,’ and ‘User Texts.’ By checking the checkboxes of the ‘Column Names,’ you can select the necessary columns you want to display in the Leaderboard.

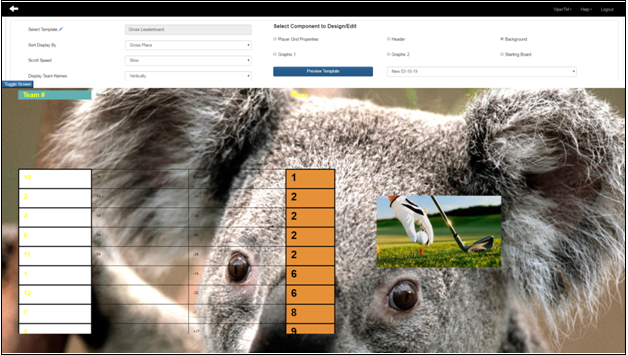
Once you make the required changes in all the components, by clicking on ‘Preview Template,’ you will get the display of how your Leaderboard will look alike.